자체 개발한 SNS 서비스에 간단한 알리미 기능을 만들 필요가 있어, 어떻게 하면 빠르고 심플하게 개발할 수 있을까 고심끝에
Titanium Desktop을 사용해보기로 하였다.
결론부터 말하면, 처음엔 “우와~”로 시작했다가 나중엔 “에이~”로 끝났다.
Titanium Desktop은
Titanium은 Appcelerator사에서 만든 크로스 플랫폼 지원 개발툴이다.
Webkit 브라우저 엔진을 내장하고 있어 윈도우,맥,리눅스 등의 데스크탑에 공통으로 실행되는 네이티브 애플리케이션을
자바스크립트, PHP, Ruby 등과 같은 웹 개발 언어로 만들 수 있다.
Titanium Mobile 역시 같은 원리로 아이폰,안드로이드 등에서 동작하는 앱 개발을 웹 개발 언어로 할 수 있다.
개발 시작
일단 구글링을 통해 대강의 샘플 코드를 보니 개발은 어렵지 않을 것으로 보였다.
기본적으로 자바스크립트만 알면 웬만한 기능은 간단히 구현이 가능하다.
내게 필요한 알리미 기능은 구현이 정말 간단했다.
아래 Notification 함수만 이해하면 윈도우와 맥에서 모두 돌아가는 알리미 애플리케이션을 만들 수 있다.
var notification = Titanium.Notification.createNotification({
'title': '타이틀',
'message': '알림 메시지',
'timeout': 10,
'callback': goUserHome(site),
'icon' : 'app://default_app_logo.png'
}); |
var notification = Titanium.Notification.createNotification({
'title': '타이틀',
'message': '알림 메시지',
'timeout': 10,
'callback': goUserHome(site),
'icon' : 'app://default_app_logo.png'
});
이 정도면 하루면 만들겠다는 생각으로 일단 무작정 SDK를 다운로드 받았다.
Titanium Developer
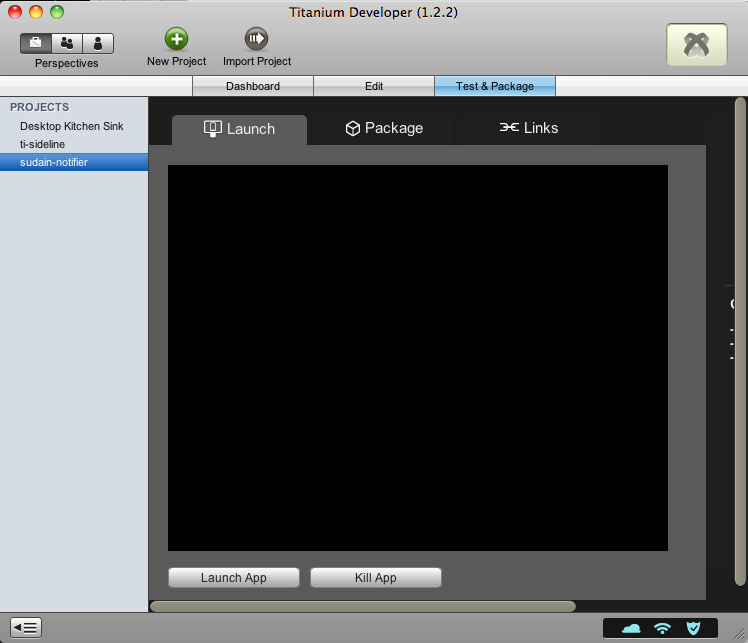
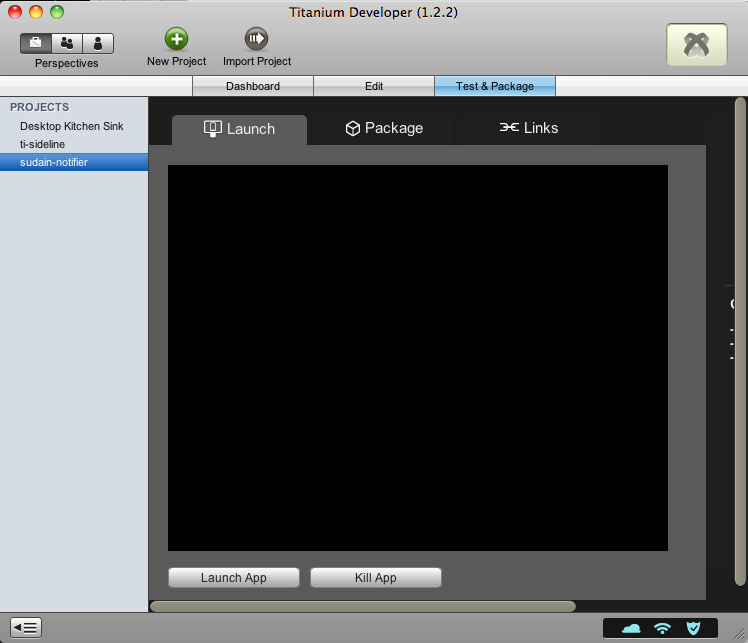
Titanium Developer라는 프로그램을 설치하면 아래와 같은 개발 환경이 실행된다.
첫인상은 일반적인 개발툴에 비해 생소한 느낌이었다. 이런 저런 기능들을 이해하느라 어느정도의 시행착오가 필요했다.

말 그대로 HTML/CSS/Javascript만 가지고 개발이 가능했다.
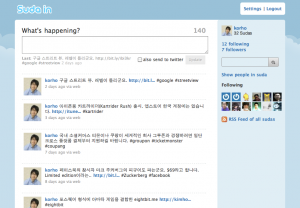
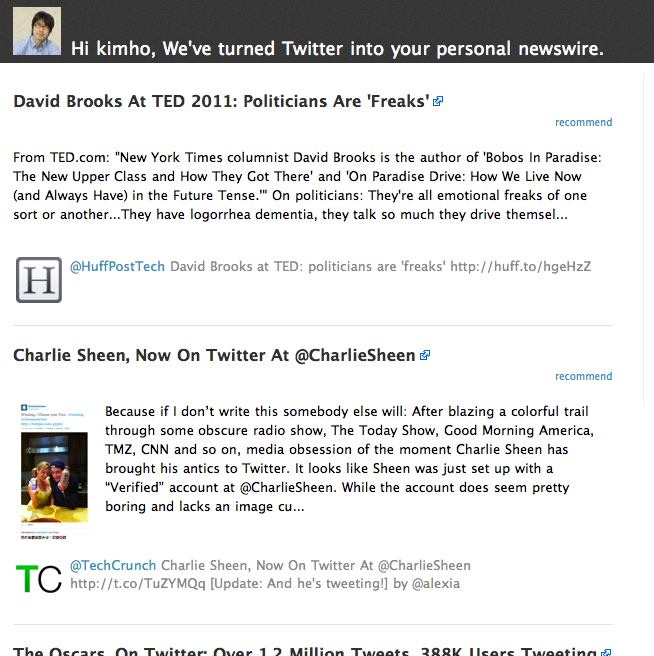
디자인은 내가 디자이너도 아니고 어차피 내부적으로만 사용할 것이었기에 외부의 모바일 웹 페이지 디자인 소스를 가져다가 붙였다.
사실 http://mobile.twitter.com과 같은 모바일 웹 페이지로 들어가면 모바일 기기에 최적화된 디자인이기 때문에
약간은 애플리케이션스러운 웹 페이지 디자인을 참고할 수 있다.
레퍼런스
레퍼런스 문서는 http://developer.appcelerator.com/apidoc/desktop/latest가 유일무이하다.
게다가 문서도 그닥 상세하지는 않다. 어떤 API는 정말 API 이름만 있고 설명이 없는 것들도 있다.
이 시점에서 순간 아차 싶었지만, 이미 시작한 거 끝까지 가보자는 생각으로 개발을 계속했다.
디버깅
디버깅 환경은 그야말로 열악하다.
디버깅 모드 창을 제공하고 있기는 하나 그닥 도움이 되지 않는다.
사실상 웹 애플리케이션 개발이기 때문에 Firebug와 같은 디버깅 툴이 연동되면 편하겠으나 그렇지 못하다.
비슷하게 Inspector라고 제공하기는 하나 여전히 불편하다.
알리미
아무튼 여차여차 시행착오 끝에 거의 개발을 하긴 했다.
(몇달전에 해본지라 시행착오가 일일이 생각나지는 않는다. 꽤 많은 시행착오가 있었던 것 같다)
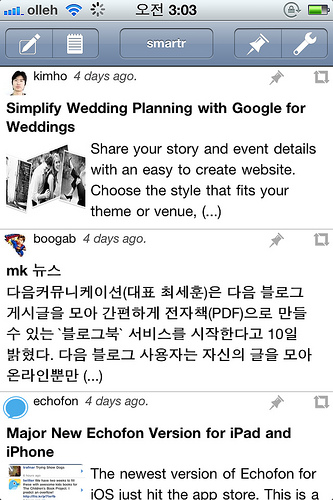
일단 실행시켜보니 맥에서 성공적으로 Notification 창이 뜬다.
맥에서의 Notification은 Growl과 연동된다고 했으니 예상했던대로 깔끔하게 뜬다.
여기까지는 좋았다.
이제 기능을 좀 보강하기 위해 알리미를 클릭하면 내가 원하는 웹페이지를 띄우도록 아래와 같은 callback 함수를 추가하였다.
var goUserHome = function(site) {
document.location.href = site;
}; |
var goUserHome = function(site) {
document.location.href = site;
};
그런데 아무리 해봐도 웹페이지가 안뜬다. 분명 문서대로 했는데 안된다.
고민고민 끝에 제공하는 샘플코드에서 다음과 같이 써있는 문구를 발견했다.
“Not all platforms support notification callback”
헐.. 어떤 플랫폼에서는 동작할 수 없다니.. 이런 무책임한 말이..
좋다. 그러면 클릭은 포기하고 Notification 시간이라도 늘려야겠다고 생각했다.
상세 정보로 이동하지 못하는 대신 알림 유지 시간이라도 늘려보기로 했다.
timer값을 늘려보았으나 여전히 동작하지 않았다.
배포
이래저래 처음 생각했던 것에 비해 실망스러운 결과물이 나왔다.
정말 알림 기능만 있지 클릭해서 이동하거나 알림 시간을 조절할 수는 없는 그야말로 이름만 알리미였다.
좀 더 자바스크립트단을 파고 들어가볼까도 했지만 그렇게까지 들어가면 굳이 Titanium을 사용할 이유가 없을 것 같았다.
깔끔히 포기하고 이제 배포본을 빌드하기로 했다.
이렇게까지 되니 윈도우에서는 실제로 잘 돌아가는지 의심 스럽기도 했다.
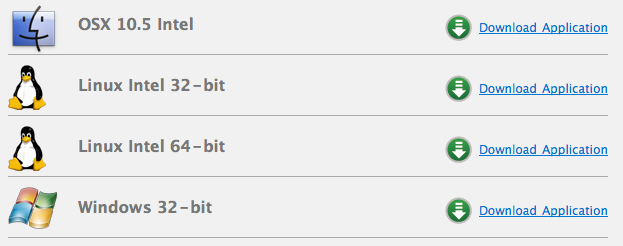
일단 SDK의 배포 프로세스를 진행하면 Appcelerator 사이트를 통해 애플리케이션을 다운로드 받을 수 있도록 배포 웹페이지를 만들어 준다.
다운로드 받은 파일을 직접 배포해도 되겠지만, Appcelerator 사이트를 통하면 업그레이드 관리도 되고 깔끔한 다운로드 페이지도 생성이 되기 때문에 어떻게 배포할 지는 본인이 선택하면 된다.

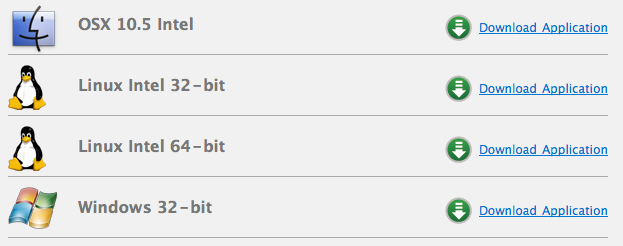
정말로 맥,리눅스,윈도우용 각각의 바이너리가 생성된다.
아쉬운 점이 있다면 윈도우 64비트에 대해서는 지원하지 않는 것으로 보인다는 점이다.
윈도우 환경에서 실행
이제 중요한건 윈도우에서도 똑같이 돌아가느냐 하는 것이었다.
다운로드 받아 윈도우에서 설치를 진행하는데.., 설치 과정에 Titanium 로고가 떡하니 나타났다.
Titanium을 사용하여 개발했다는 사실이 너무 드러나도록 되어있는 점은 좀 실망스러웠다.

홍포를 위해 어쩔 수 없는 선택이려니 이해하고 일단 설치를 계속 진행했다.
그러나 아니나 다를까 설치과정중에 메모리 문제인지 윈도우 오류를 띄우고 그래픽이 깨지면서 설치가 중단되었다.
어쩜 이리 조악할수가..
하지만 그래도 다행이건 프로그램 폴더에 들어가보니 설치는 되어있더라는 것이다.
실행해보니 혹시나가 역시나.. 맥에서와 달리 디자인이 깨져보였다.
폰트도 틀리고, 높이가 달라 스크롤이 생기는 등 웹에서의 크로스 플랫폼 문제가 고스란히 발생했다. 일단 억지로 디자인을 맞췄다.
마지막 관건은 윈도우에서 알리미가 제대로 동작하느냐인데..
알리미도 잘 뜨고 문구도 보이는데…, 이런, 알리미 로고 이미지가 보이지 않았다.
이것도 수정해볼려다가 이런 식으로는 끝이 없을 것 같아 일단 여기서 개발을 접었다.
결론
Titanium Mobile은 모르겠으나 Titanium Desktop은 원래 표방하는 것처럼 완전한 크로스 플랫폼을 제공하는 것 같지는 않다.
플랫폼에 따라 동작하지 않거나 다르게 동작하는 부분들이 있고, 디자인적으로도 맥용과 윈도우용 각각 어느정도는 신경을 써야하는 부분도 있다.
설치 파일의 용량이라든가 안정성 부분도 아직은 미흡하지 않나 싶다.
그러나 계속해서 업그레이드를 하고 있기 때문에 더 나아지리라 기대해 본다.